반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- DTO
- Connection not yet open
- 네트스제이에스
- nestjs에러
- 대문자를소문자로
- monorepolib
- API정의서
- 갤럭시북3울트라
- 자바스크립트대소문자
- Entity작성
- nestjs
- next.js에러
- NestJSSwagger
- monorepo
- 모노레포
- next에러
- 갤럭시북3
- 4070
- 리액트프로젝트생성
- Delete `␍`eslintprettier/prettier
- 쿼리튜닝기법
- 소문자를대문자로
- error: an invalid controller has been detected.
- typeorm
- Entity
- connectionerror
- react프로젝트생성
- RTX4070
- 네스트js
- Can't resolve '@/styles/globals.css'
Archives
- Today
- Total
코드 낭만 제작소
[JaveScript] 대/소문자 변환 함수 본문
반응형
프로그래머스에서 문제를 풀다보니 생각보다 함수명을 정확히 모르는 경우가 많아서 내실을 다지고자 함수를 하나하나 작성해보기로했다-
가장 먼저 대/소문자 변환 함수를 찾아보았다.
처음 이 함수를 봤을 때는 이걸 쓰는 때가 있을까? 싶었는데 나같은경우는 문자열을 비교해야 할때 사용하게되었다.
함수 자체의 동작은 간단하다. string이든 char든 모두 동작한다.
//변경 해볼 문자열
let string = "hello world";
console.log(string.toUpperCase())
이렇게 입력 하면 아래와 같이 출력된다.

//변경 해볼 문자열
let string = "HELLO WORLD";
console.log(string.toLowerCase())대문자를 소문자로 바꾸는 경우도 마찬가지이다.

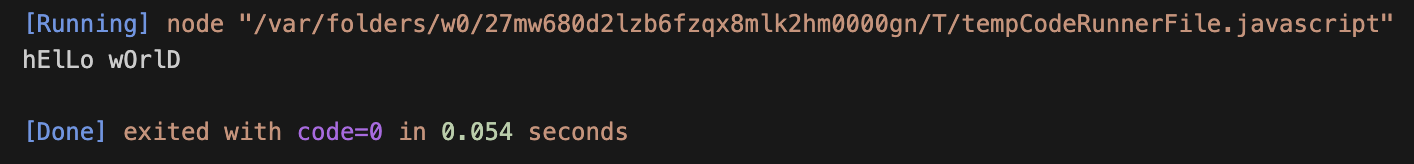
hello world에서 대소문자를 섞은 뒤 대문자는 소문자로 소문자는 대문자로 변경해보았다.
//변경 해볼 문자열
let string = "HeLlO WoRLd";
let stringTmp = "";
for(let i = 0;i<string.length;i++){
let tmpChar=string[i];
if(tmpChar === tmpChar.toUpperCase()){
stringTmp = stringTmp + tmpChar.toLowerCase()
}else{
stringTmp = stringTmp + tmpChar.toUpperCase();
}
}
console.log(stringTmp);

사실 위의 방법이 효율적인지는 잘 모르겠다... 더 좋은 방법이 있으면 알려주세요!
아무튼 문자열을 각각의 문자로 떼어내서 비교하고 char형 데이터를 변경하는것도 잘 동작한다!
아마 이런식으로 사용할 일은 거의 없겠지만 그래도 한번 재미삼아 해봤다-
반응형
'Dev-Code(Front-End) > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 다시 공부하기! (0) | 2023.02.09 |
|---|

